今回は動画アスペクト比の設定方法です
他の機能を見たい時はこちら
PIKA 機能一覧
アスペクト比が設定できるのはプロンプトから動画を作成する時のみ使用します
画像からの場合は画像のアスペクト比が元になるので、こちらは使用できません
設定方法
では設定方法です
なお、デフォルト値は 16:9となります
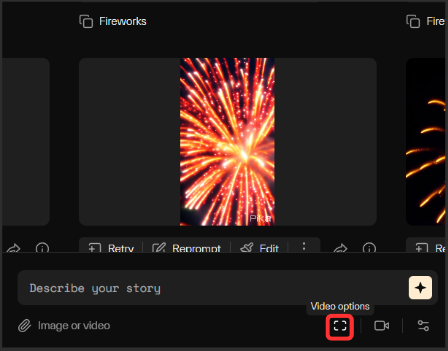
まず、動画を生成する前に、下記下部の赤枠部分 「Video Options」をクリックします

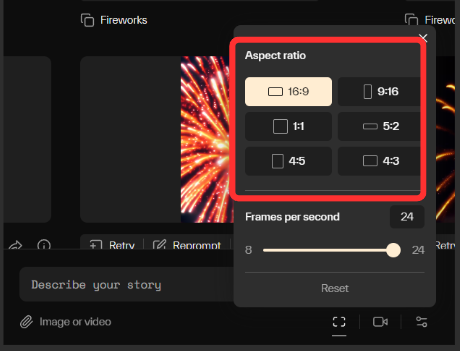
すると下記画面になります。赤枠部分でアスペクト比を変更することができます
アスペクト比は全6種類です
なお、同じプロンプト、パラメータ設定でも動画サイズを変えると違う動画が生成されます

動画サイズ一覧
16:9(1280×720)
Youtubeなどの 一般的な動画のサイズになります。ダウンロード後の実際のサイズは 1280×720です
9:16(720×1280)
モバイル向けの縦長動画サイズです。インスタのリールや、TikTok、Youtubeのショート動画などのサイズとなります
1:1(960×960)
SNSなどでよく使われるサイズです。𝕏やインスタ、Facebook向きです
5:2(1520×608)
横長の、かなり珍しいサイズです
何に使うのでしょう・・・
4:5(864×1080)
モバイル向けの少し縦長動画です
インスタや、Facebookで使われることが多いようです
4:3(1120×840)
以前はテレビなどは4:3でした
過去のゲームや映画などはこのサイズですね
以上の6種類となります
生成された動画を見れば分かると思いますが、同じプロンプトで アスペクト比以外変わらないパラメータでもかなり違う動画が作られます
ぜひたくさん試してみて下さいね